MiniGame1_PacSlime(Map)
- Sheu Suki
- 2023年1月2日
- 讀畢需時 1 分鐘
Unreal Engine 5 MiniMap

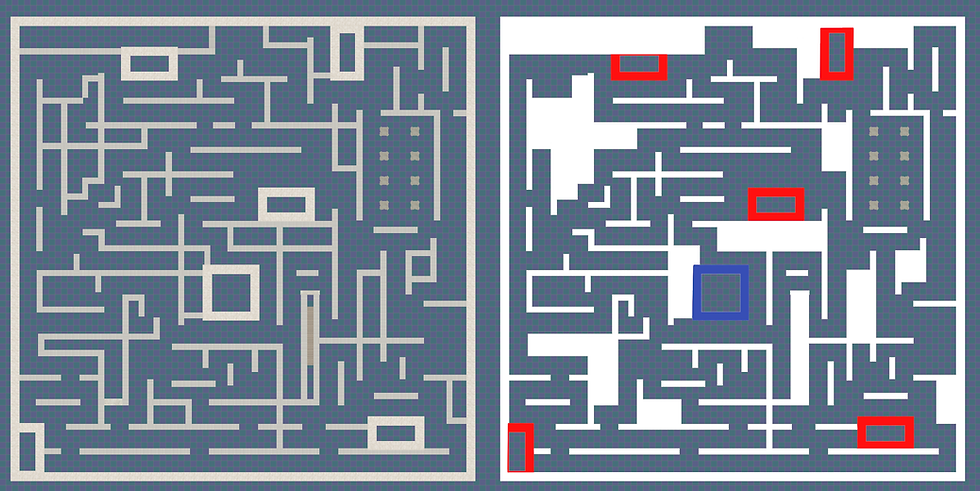
First, I screenshot the top view of the scene. As I think it is difficult to look, so I color it in more clear style. Red room is enemy's starting place. Blue room is player's starting place.

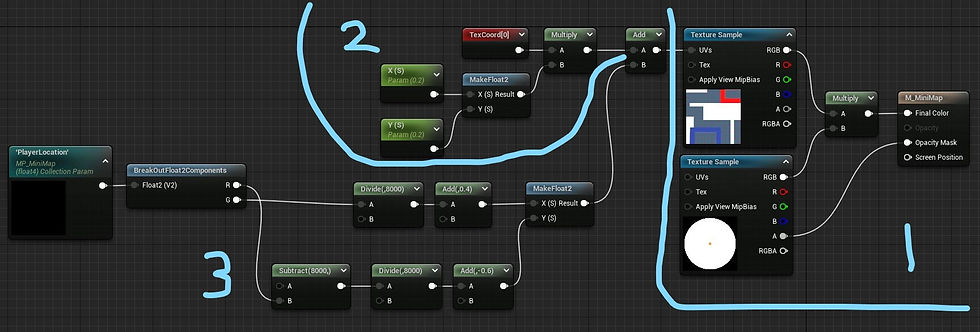
Part 1, as it is a square texture, I need to make a circle alpha texture to make it look like a map.
Part 2, the parameter is the ratio of the map I enlarged.
Part 3, it shows how the map move. The parameter of subtract and divide is according to the size of the ground. For the parameter of add, it just repeatedly tests. As my map has a grid, I can know where the starting place of the player is. So I test it again and again to find the correct position.

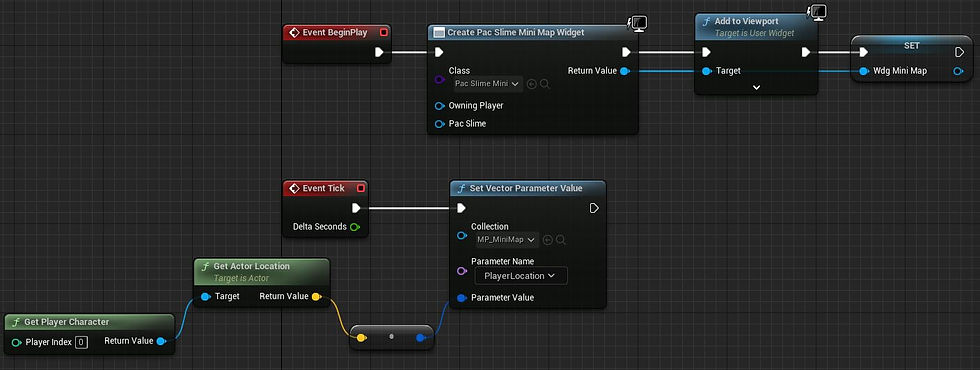
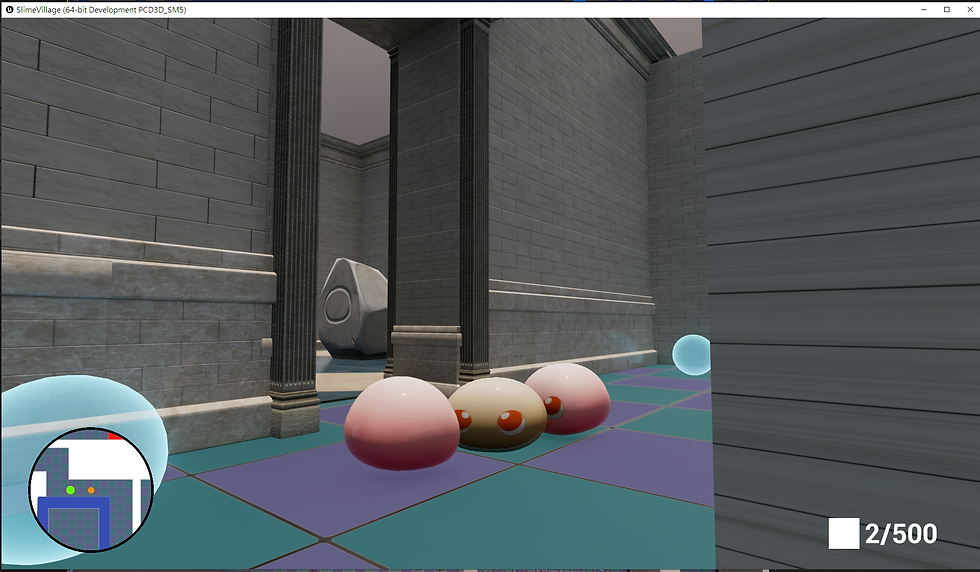
This is the hud of the game.

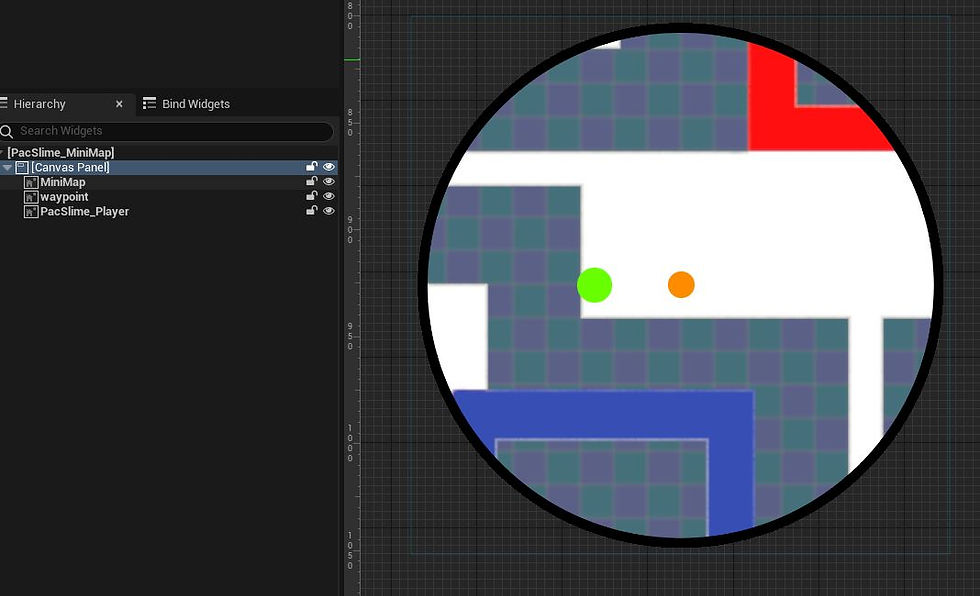
You can see a green dot here. Actually it is a waypoint. I want to let the player know the direction of the waypoint after the player leaves the room. I followed the tutor video but it can't work. I don't know where is my mistake but I think I should stop here now as it is not good to use too much time to see same things.

The progress rate of PacSlime shown on the picture.
To do list:
1. Different type of energy
2. Change enemy outlook (I want to make it look like soul, not a slime)
3. Waypoint and enemy icon on map
4. The widge of start game, end game...



留言